Faveous is a service, allowing you to quickly and simply find all the content you have starred as favorites on websites such as Twitter, Google Reader, Youtube, Facebook and many more…
Story & Idea
The idea for Faveous came to me in May 2010, while I was still in high school. I had saved an article for later reading - however, when it came to reading the article, I was incapable of remembering how I had saved it: was it a Twitter favourite, a starred item on Google Reader, or even a Facebook like? This left me frustrated, and prompted me to create a tool capable of aggregating all favourites, likes and starred items from many different online services.

Project Timeline
May 2010: Idea
The idea for Faveous came to me in May 2010, while I was still in high school.
September 2010: School
In September 2011 I dropped out of higher education in order to focus solely on the development of Faveous.
November 2010: Development
I met with 10Clouds in Warsaw while I was still refining the design and purpose of Faveous, and immediately decided to work hand-in-hand with their team of engineers in order to develop the product.
January 2011: First Product
The first beta of Faveous was launched in January 2012 for a few registered users, barely a month after the start of its development.
May 2011: Fund Raising
The first round of investment for Faveous aimed to push the development forward and to expand the user base.
September 2011: iPhone App
With just over 100,000 users of the service, I launched the Faveous iPhone app while in San Francisco for TechCrunch Disrupt.

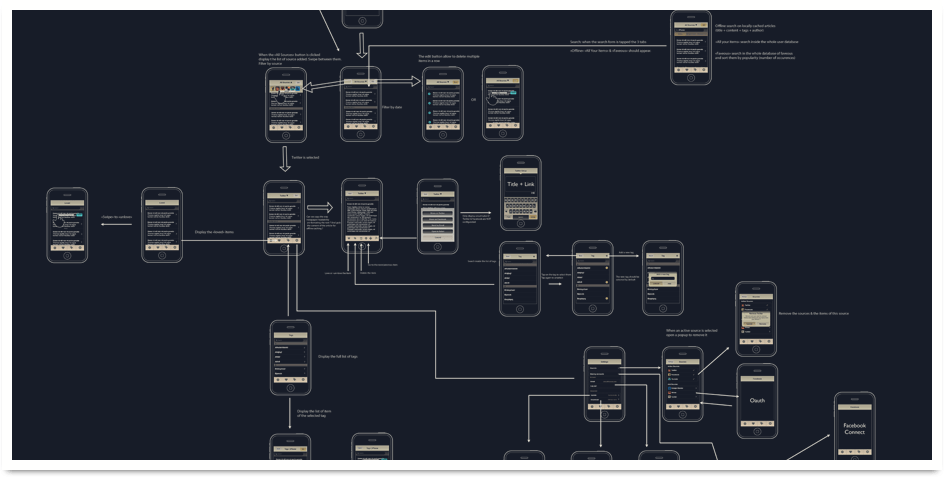
Design
Faveous was my first experience of designing an entire product from scratch. While I was quite happy with the product at the time, with hindsight I now realise some of my choices in terms of design were questionable - to say the least. I am, however, still happy with the mobile app, which I’ll show you now. That’s why I won’t show you the web part of Faveous but the mobile app instead.


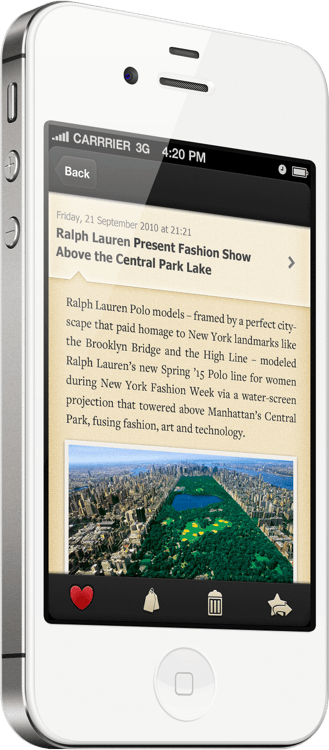
Reader View
With its beautiful typography and unique Faveous style, ‘Reader View’ was designed to offer the best reading experience on mobile.
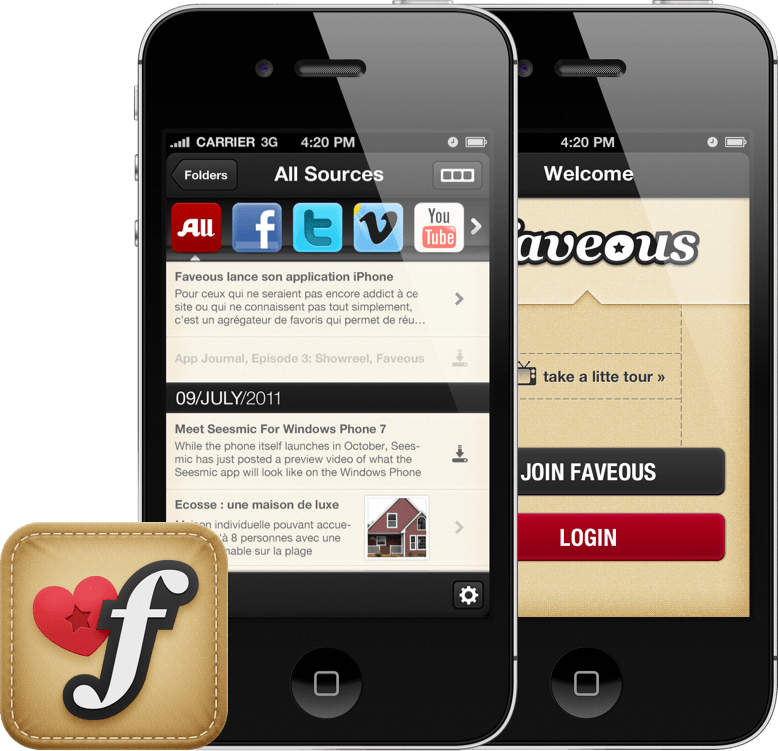
Main Screen & Login

End of Story
In December 2011, a year after the launch of Faveous, I decided to stop working on it. I had concerns that, although the app was used by over 100,000 people, the service would not be able to generate enough revenue to become a worthwhile long-term investment. Competitors such as Pocket, who had recently raised a considerable amount of money and whose team was still expanding, were also a factor in this decision.
Faveous is dead. Long live Faveous.





